Customize Local UI Theme - Agent mode
Palette offers the option to customize the Local UI web interface. You can change the color of the sidebar as well as use your own logo. You can do this after the agent has been installed on the host to standardize the look feel of the console for all hosts of your organization.
This guide is specific to agent mode. If you have an Edge host deployed in appliance mode, you need to provide the customizations during EdgeForge. Refer to Customize Local UI Theme for more information.
Prerequisite
-
You have installed the Palette agent on your host machine deployed in agent mode.
-
You have SSH access to your host and have sufficient privilege to make changes in the
/opt/spectrocloud/localui/uifolder.
Procedure
-
Connect to your host via SSH.
-
Navigate to the
/opt/spectrocloud/localui/uifolder. -
In the
uifolder, upload a logo you would like to use for Local UI to theuidirectory. All file types are allowed. We recommend limiting the height of the logo image to between 64 pixels and 120 pixels. If you do not upload a logo, Local UI will use the Spectro Cloud logo. -
In the
uifolder, create a file namedcustomizations.json. -
Populate the file with the following schema:
{
"colors": {
"brand": "#4A8FF1",
"sidebar": "#2B323C"
},
"logo": "logo.webp"
}The
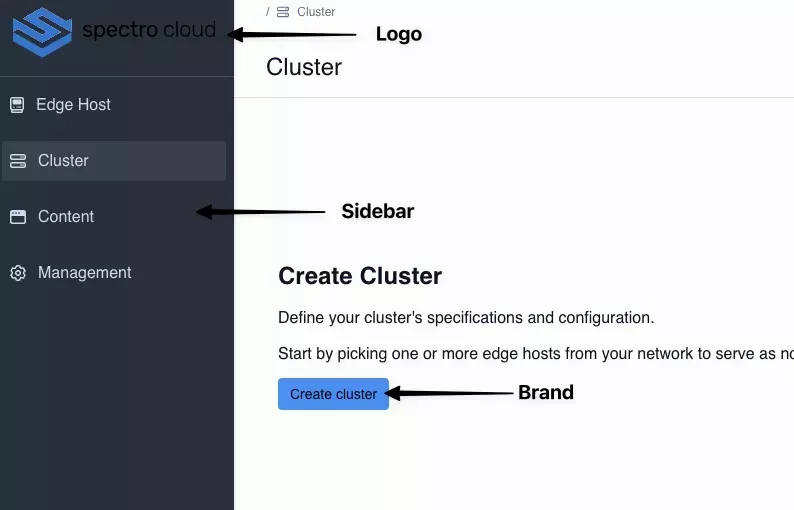
colors.sidebarproperty controls the color of the sidebar. This is also the color of the background in the Local UI login screen. We suggest choosing a color that contrasts well with your logo, as this color will serve as the background for it. The brand color controls the color of buttons and checkboxes in the UI. The following image displays the default logo, brand, and sidebar color.
Once you have finished editing the file, save it and exit.
Validate
-
Log in to Local UI.
-
Confirm that the logo and CSS changes have taken effect. You may need to perform a hard refresh to refresh the cached content on your browser.